Przed lekturą tego artykułu polecamy najpierw zapoznanie się z BBMobile – jak zacząć
Co to jest JSON
JSON (czyt. dżejson) to lekki, tekstowy format wymiany danych pochodzący od języka Java Script. Jest on czytelny dla człowieka, dlatego bardzo łatwe jest odczytanie i zrozumienie zakodowanych za jego pomocą informacji. Szczegółowy opis składni, również w języku polskim, znajduje się na www.json.org.
JSON organizuje dane w struktury zwane obiektami. Każdy obiekt zamknięty jest w nawiasach { i }, a opisują go pary ”atrybut”:”wartość”.
Dla przykładu opiszmy samochód w JSONie:
1 {
2 "typ":"osobowy",
3 "nadwozie":"sedan",
4 "wyposażenie":["ABS","c.zamek","szyberdach"],
5 "drzwi":"5",
6 "silnik":"benzyna",
7 "poj":"2000"
8 }
Jak widać, z powyższego kodu możemy dowiedzieć się bardzo wiele o samochodzie opisanym jako obiekt JSON. Poza parami ”atrybut”:”wartość” w linii 4 zawarta jest tablica wyszczególniająca wyposażenie pojazdu.
JSON pozwala również zagnieżdżać obiekty jedne wewnątrz drugich. Zdefiniujmy zatem dwustanowiskowy garaż.
0 {
1 "typ":"garaż",
2 "zawartość":
3 [
4 {
5 "typ":"osobowy",
6 "nadwozie":"sedan",
7 "wyposażenie":["ABS","c.zamek","szyberdach"],
8 "drzwi":"5",
9 "silnik":"benzyna",
10 "poj":"2000"
11 },
12 {
13 "typ":"osobowy",
14 "nadwozie":"kombi",
15 "wyposażenie":["ABS","WSP","poduszki"],
16 "drzwi":"5",
17 "silnik":"disel",
18 "poj":"1800"
19 }
20 ]
21 }
Linie 0 i 21 obejmują nawiasami obiekt, a linia 1 definiuje go jako garaż. W liniach od 2 do 20 mamy w tablicy określoną zawartość garażu – znajdują się w nim dwa obiekty typu samochód.
Podsumujmy najważniejsze dla nas informacje o JSONie:
- obiekty zamknięte są w nawiasach pazurkowych {…},
- dane wewnątrz obiektów zorganizowane są w pary ”atrybut”:”wartość”,
- obiekty oraz pary ”atrybut”:”wartość” rozdzielone są przecinkami,
- obiekty mogą być zagnieżdżane,
- dane typu tablicowego zamknięte są w nawiasach kwadratowych […]”,
- wielkość liter, spacje, tabulacje i znaki końca linii (enter) nie mają znaczenia informacyjnego, a używane są jedynie dla uzyskania większej przejrzystości kodu.
Definicja kontrolki w JSONie
Każdy interfejs użytkownika zbudowany na ekranie składa się z obiektów zwanych kontrolkami. Przykładowo kontrolka TextView to nieedytowalne pole tekstowe, które posłuży do prezentowania informacji.
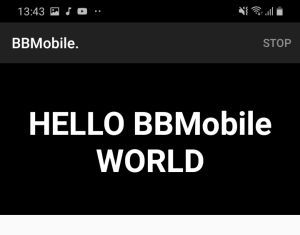
Opiszmy zatem taką kontrolkę w JSONie i zobaczmy jak ona wygląda.
Pierwszy nawias { i ostatni nawias } obejmują całą strukturę obiektu – oznaczają początek i koniec kodu opisującego kontrolkę. Kolejne rozdzielone przecinkami pary ”atrybut”:”wartość” mają następujące znaczenie:
- ”ty”:”TextView” – definiuje typ kontrolki – w tym przykładzie jest to TextView ; skrót od type:TextView,
- ”n”:”t1″ – określa unikalną dowolnie wybraną nazwę obiektu pozwalającą odwołać się do niego podczas działania aplikacji ; skrót od name:t1,
- ”ts”:”40″ – definiuje rozmiar czcionki. Skrót od: text size:40,
- ”tl”:”bold” – definiuje styl czcionki. Skrót od: text style:bold,
- ”te”:”HELLO BBMobile WORLD” – definiuje tekst, który ma zostać wyświetlony w polu kontrolki ; skrót od: text: HELLO BBMobile WORLD,
- ”tc”:”255,255,255″ – określa składowe RGB koloru czcionki. Tutaj wybrano kolor biały ; skrót od: text color:255,255,255,
- ”bg”:”0,0,0″ – określa składowe RGB koloru tła kontrolki. Tutaj wybrano kolor czarny ; skrót od: background:0,0,0,
- ”w”:”1″ – określa rozmiar kontrolki jako ułamek wielkości wszystkich obiektów.
Jak opisać aplikację mobilną za pomocą JSONa
Do układania kontrolek na ekranie służą obiekty zwane layout. Podstawowy kod definiujący interfejs wygląda tak:
1 {
2 "ty": "lout",
3 "or":"v",
4 "bg":"255,255,255",
5 "cs”:[{O_1}, {O_2}, {O_3}]
6 }
Oczywiście O_1, O_2 i O_3 to symbolicznie oznaczone obiekty (kontrolki lub inne layouty), które znajdą się na ekranie. Linia 1 i 6 oznaczają granice interfejsu. Poza nimi nie może znajdować się żaden obiekt.
W linii 2 zdefiniowano typ obiektu jako layout. Kolejna linia 3 definiuje sposób ułożenia obiektów wewnątrz layoutu. Możliwe są dwa ustawienia tego parametru:
- ”or”:”v” – ułożenie wertykalne – obiekty będą układane jeden pod drugim,
- ”or”:”h” – ułożenie horyzontalne – obiekty będą układane jeden obok drugiego.
Linia 4 definiuje składowe RGB (czerwony,zielony,niebieski) koloru tła layoutu. R=255,G=255,B=255 oznacza, że tło będzie białe. Jako tło można też użyć jednej z siedmiu wbudowanych grafik ponumerowanych od 1 do 7. Wtedy, aby wybrać grafikę numer '1′ linia 4 miałaby postać: ”img”:”1”.
Linia 5 definiuje tablicę (”cs” – components), w której zawarte są obiekty layoutu. Mogą tam znajdować się kontrolki lub inne layouty.
Opis przykładowego interfejsu w JSON
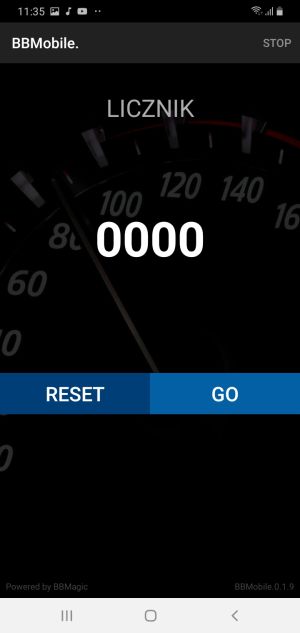
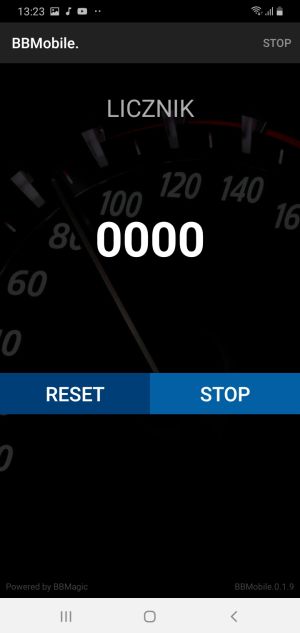
Poniżej znajduje się przykładowy, kompletny kod JSON interfejsu aplikacji nazwanej 'LICZNIK’. Interfejs składa się z pięciu kontrolek zawartych w dwóch layoutach.
- TextView – wyświetla tytuł aplikacji,
- TextView – wyświetla stan licznika,
- Button RESET – służący do skasowania stanu licznika,
- TogButton STOP/GO – ToggleButton czyli przełącznik służący do uruchamiania i zatrzymywania zliczania,
- TextView – nie wyświetla żadnej informacji, a służy jedynie podniesieniu ergonomii interfejsu.
Zwróćmy uwagę, że w powyższym interfejsie występuje zagnieżdżenie layoutów – layout horyzontalny znajduje się wewnątrz layoutu wertykalnego.
Odbieranie danych z aplikacji
Naciśnięcie przełącznika 'GO’ spowoduje wysłanie przez UART modułu BBMobile komunikatu $by,b2″1″ oraz zmianę napisu na 'STOP’. 'b2′ to nazwa kontrolki, która została zdefiniowana w JSONie definiującym interfejs, a '1′ to jej obecny stan. Jest to stan, w którym licznik powinien być aktywny.

Kolejne naciśnięcie przełącznika spowoduje wysłanie komunikatu $by,b2″0″ (będzie powodować zatrzymanie zliczania) i powrót napisu 'GO’.
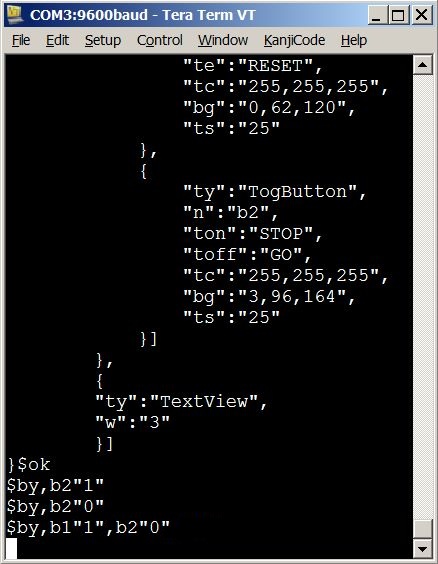
Naciśnięcie guzika RESET spowoduje natomiast wysłanie przez UART stanu obu kontrolek: $by,b1″1″,b2″0″. Poniższa grafika przedstawia okno terminala odbierającego dane od modułu BBMobile.

Sterowanie aplikacją
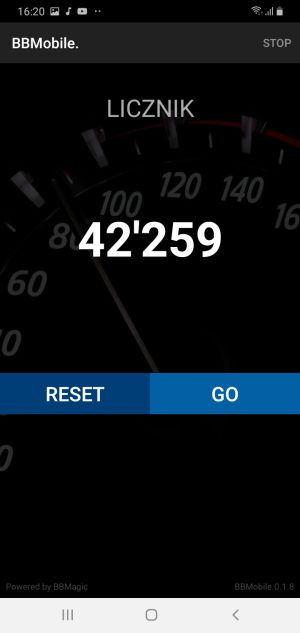
Aby zmienić wartość wybranego atrybutu w kontrolce wystarczy wysłać do modułu BBMobile poprzez UART odpowiedni komunikat zakończony znakami nowej linii i powrotu karetki („\r\n”):: $set,nazwa_kontrolki:atrybut=”wartość”\r\n
Przykładowo wysłanie:
$set,cnt:te="42'259"
spowoduje, że ekran będzie wyglądał tak: